Jekyll 添加评论系统及问题修复
缺少评论的博客总感觉少了点什么,在网上找教程一步一步做好后但是仍然有很多问题,经过一段折腾后最终搞定了,就写篇博客记录一下。
这里用的是gitalk,一款开源的第三方评论插件,原理是在每篇博客下建立issue,评论就相当于提问。
正式过程
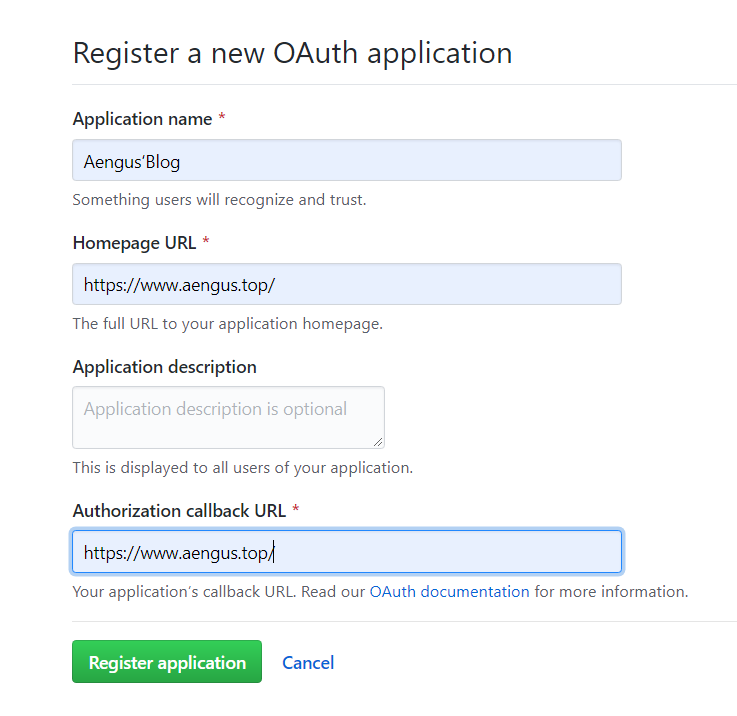
第一步: 建立一个OAuth application,点击头像 - Settings - Developer settings - New OAuth App,然后按照下方的界面,其中Homepage URL和Authorization callback URL一定要填成一样的,如果绑定了域名就填写域名,没绑定就填写博客地址。

创建成功后会给你一个Client ID和Client Secret,这两个之后会用到。
第二步: 找到博客的布局文件,一般都是_layouts/post.html文件,打开编辑,在页面合适的位置添加以下代码(一般是在最底部或footer.html上面):
<!-- ························Gitalk评论系统·························· -->
<div id="gitalk-container"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script>
var gitalk = new Gitalk ({
id: location.pathname, // Ensure uniqueness and length less than 50
clientID: 'Client ID',
clientSecret: 'Client Secret',
repo: 'username.github.io',
owner: 'username',
admin: 'username',
distractionFreeMode: false // Facebook-like distraction free mode
})
gitalk.render('gitalk-container')
</script>
clientID和clientSecret后面填写的即是之前我们创建OAuth Application得到的Client ID以及Client Secret;owner和admin填写Github上的用户名,repo填博客所在仓库的名称;- 上面填写的都要用
''圈起来;
第三步: 打开博客,打开一篇博客后在评论区登录上Github即可。
好像必须每篇博客都要登录一下别人才能评论,网上好像还没有好的解决方法。
问题解决
评论系统添加以后博客代码块样式出现异常
主要原因是因为Gitalk覆盖了本地的样式,可以在Github上下载css和js文件到自己的仓库中,将css文件下载后将Gitalk代码的<link href='...'>和<script src='...'>修改为在自己仓库的位置,下载时最好也把gitalk.css.map和gitalk.min.js.map也一并下载下来。
评论系统出现Validation ERROR错误
这是由于Gitalk将每篇文章在仓库中的位置作为文章的标识符,但最长长度不能超过50个字符,这样如果我们以后更新博客修改时间后可能之前的评论就消失不见了,我们可以将代码中的id:location.pathname改为id:'page.title',page.title要用两个{}括起来,这样就不会出现上述的问题,不过如果修改博客名称的话也会出现评论消失的问题,但是如果更新日期的话评论就不会消失。